3D Webseiten mit WebGL
WebGL
Virtual Reality, Augmented Reality, Live 3D-Animationen auf einer WebGL-Webseite — alles aus einem Guss!


3D Animationen in allen Browsern!
Alle gängigen Browser unterstützen WebGL. Damit können Sie sicher sein, dass Sie alle Kunden mit Ihrer animierten Webseite erreichen.

Fesselnde Technik
Lassen Sie Ihre Besucher in eine einzigartige Webseite mit einem Knall eintauchen oder präsentieren Sie Ihre Produkte als 3D Objekte mit denen Ihre Kunden interagieren können!

Lebendige 3D Objekte
Wir erstellen für Sie Ihre gewünschten Objekte in 3D oder verwenden ihre vorhandenen und fügen sie in eine Szene zusammen, die wir in Ihre Webseite integrieren.
3D im Web mit WebGL und Three.js
WebGL (3D) für Ihre Unternehmenswebseite
Wir leben in einer 3D Welt. Menschen denken und erleben die Welt in drei Dimensionen. Warum dann nicht auch als Webseite oder Werbevideo? WebGL als OpenGL Interface des Browsers zur Grafikkarte wird immer beliebter und erlaubt es 3D- Grafiken im Webbrowser live zu berechnen, animieren und sogar mit ihnen zu interagieren. Soll heißen: Wir erstellen für Sie 3D Grafiken oder verwenden ihre bestehenden und hauchen damit Ihrer Webseite Leben ein.
Eins der leistungsstärksten Frameworks für WebGL / 3D Grafiken im Web ist Three.js. Im rechten Bereich sehen Sie eine Live-Demo des Frameworks. Es wird stetig von der Community weiterentwickelt und verbessert. Besuchen sie doch einfach kurz die Seite und lassen sie sich von den Beispielanimationen beeindrucken.

Animationen und Bewegungen mit 3D WebGL
Lenken Sie die Aufmerksamkeit auf sich
WebGL steht für „Web Graphics Library“ und ist ein Bestandteil der Browser. Mit WebGL können 3D-Grafiken hardwarebeschleunigt direkt im Browser ohne weiteren Plugins dargestellt werden.
Performance
WebGL läuft performant, perfekt geeignet für komplexe Visualisierungen und Spiele.
Shaders
WebGL Applikationen können mit „Shaders“ schwierige visuelle Effekte produzieren. Ein einfacher Shader kann einen Sepia-Filtereffekt erzeugen, während komplexe Shader auch Wasser und Flammen simulieren kann.
Interaktivität
Das ermöglicht den User Ihr Produkt aus allen Seiten zu erforschen oder sie zur Interaktion mit der Webseite zu motivieren.
Die Einsatzgebiete sind so vielfältig wie ihr Business selbst:
- Internetauftritt / Webseite
- Produktvisualisierung
- grafische Aufbereitung interner Steuerungstools
- Werbematerial
-
- Corporate Identity
- Firmenmaskottchen / Imagefigur
- Logoanimation / Grafik
- Medien wie Teamvideos oder Rundgänge etc.
- uvm.
- Virtual Reality / Augmented Reality Inhalte
- grafische Darstellung / Interaktion mit Business Intelligence
- uvm.
Echtzeit 3D Anwendungen
Die 3D Objekte werden in Echtzeit berechnet, somit hat der Nutzer auch eine Interaktionsmöglichkeit.
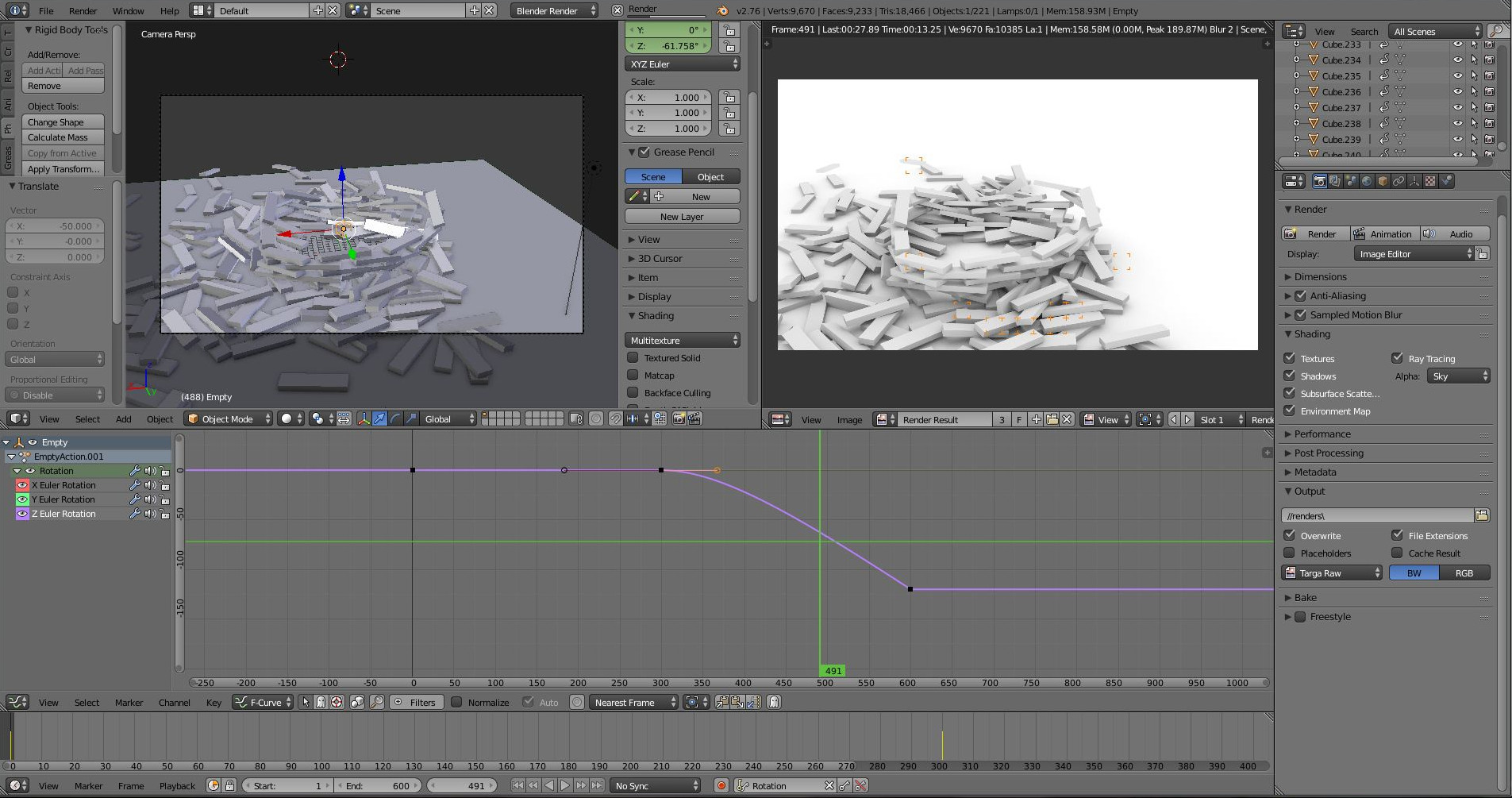
Graphen
Erstelle Graphen und kontrolliere das Verhalten der Objekte auch ohne die Hilfe von Code.
Visuell editieren
Selektieren, ziehen, transformieren – wir editieren die Objekte nach Ihrem Wunsch oder bieten sogar dynamische Effekte wie Wind/Wetter/Licht etc.
Code
Die Qualität / Verständlichkeit / Robustheit / Architektur unseres Quellcodes übertrifft den allgemeinen Standard im Web.
Plugins
Wir können unseren Komponentenpool erweitern indem wir eigene Plugins programmieren oder bestehende verwenden.
Sicherung
Unsere Projekte und Daten sichern wir unternehmensintern in einem Versionskontrollsystem (Git) das regelmäßig gebackuped wird.
Kontaktieren Sie uns
3D Animationen
Wir erstellen Ihnen bei Bedarf nicht nur die 3D Objekte, sondern animieren Sie auch für Sie! Animationen sind dynamisch und regen zur Interaktion an. Genau was Besucher mit Ihrer Webseite machen sollen!
WebGL für Webseiten
Entscheiden Sie sich für eine Webseite mit 3D WebGL. Dadurch erhöhen Sie die Interaktion von Usern mit Ihrer Webseite und werden womöglich als Design Referenz empfohlen.
Vielseitige Technologien
WebGL ist nicht die einzige Technologie die wir einsetzen. Angular, Laravel, Angular Material etc. Schauen Sie sich die Technologien an die wir einsetzen!