Der Gutenberg Editor kommt mit der neuen WordPress-Version 5!
Mit WordPress 4.9.8 wurde auch der neue Gutenberg Editor vorgestellt. Benannt nach dem Erfinder des modernen Buchdrucks – Johannes Gutenberg – soll er auch das Leben der Blogger und Webseitenbetreiber vereinfachen.
Gutenberg ersetzt ab WordPress-Version 5.0 den aktuellen TinyMCE Editor. Der Gutenberg Editor kann mit einem Knopfdruck installiert und ausprobiert werden. Wir haben ihn für euch getestet.
Der Texteditor
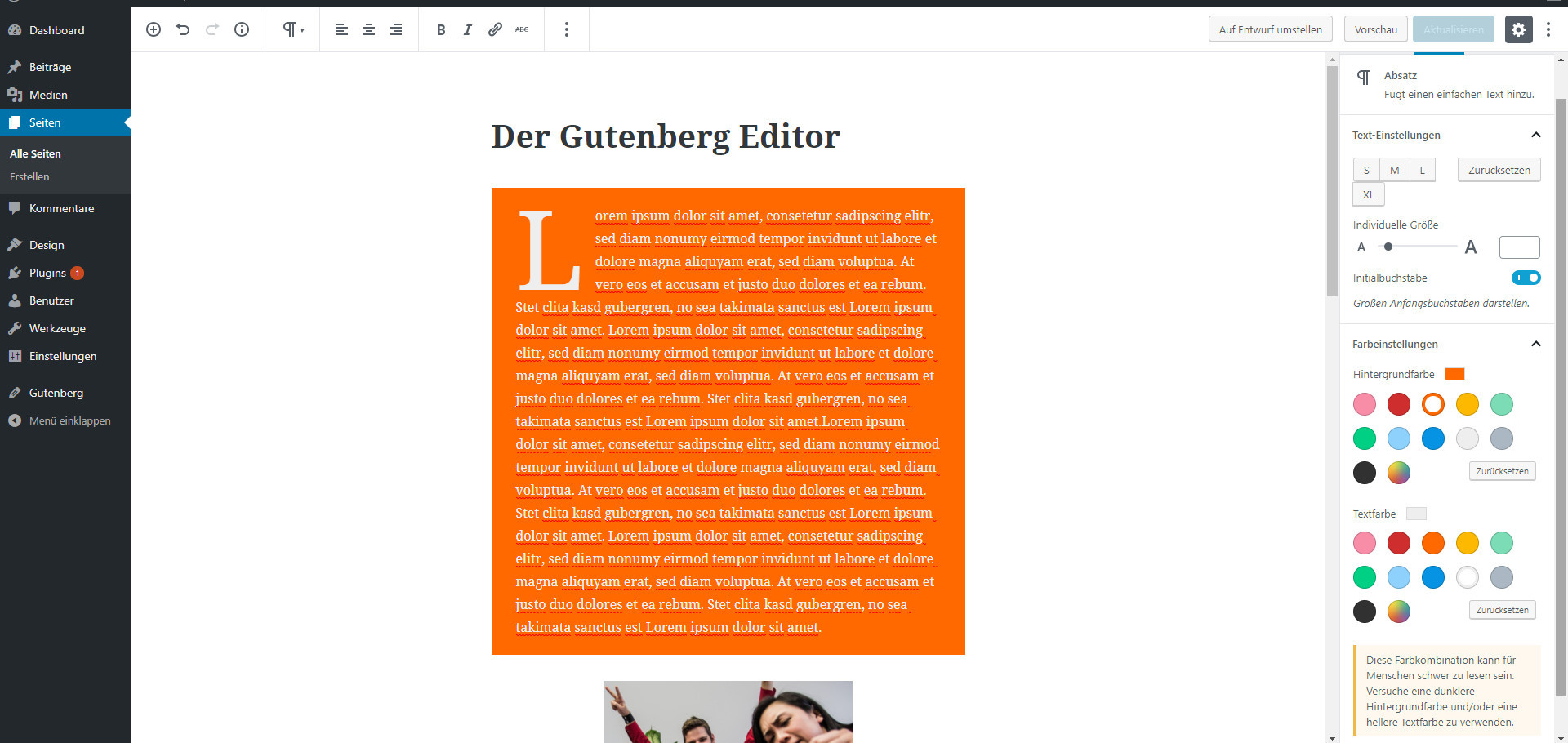
Als erstes erstellen wir eine neue Seite und fangen gleich an zu schreiben (oder einen Lorem-ipsum-Text hinzuzufügen). Der Texteditor kommt mit verschiedenen Elementen: Überschrift, Zitat, Vers, Vorformatiert und Liste. Jedes mit seinen eigenen Nutzen und Formatierung.

In der rechten Einstellungsleiste ist es nun möglich die Font-Größe sowie Schriftfarbe und Hintergrundfarbe einzustellen. Die Farben können dabei individuell eingestellt werden, selbst Hexadezimal-Farben sind möglich. Optional kann durch einen Schalter der Initialbuchstabe hervorgehoben werden. Nett. Genauso wie der nette Hinweis, ob der Text bzw. die Farbkombination schwer zu lesen sei.
Eine Übersicht über den Gutenberg Editor
Vorteile:
- Jeder erstellte Block kann mit zusätzlichen CSS Klassen erweitert werden. Das vereinfacht die individuelle Gestaltung des Textes.
- Tabellen! Nie wieder nerviges HTML oder andere Plugins, um eine Tabelle zu erstellen.
- Es ist möglich den alten Editor zu verwenden.
- Rückgängig-Button
- praktisch ist auch, dass man nun anschauen kann wie viele Wörter, Absätze und Blöcke die Seite hat. Zudem sieht man wie viele von welcher Überschrift (H1, H2, H3..) genutzt werden.
- drag & drop der Blöcke
- Spotlight-Modus, somit weißt du genau welchen Block du gerade bearbeitest.
- embeds für instagram, facebook, youtube, spotify, etc. jetzt kannst du auch deine eigenen Socialkanäle präsentieren. (Leider nicht ganz DSGVO konform)
- Hilfreiche Gadgets, wie das Zählen von Wörter, Überschriften, Absätzen und Blöcken auf einer Seite oder Post
- Vom visuellen Editor auf Text-Editor umstellen
Nachteile:
- Die Width, Padding und Margin sind nur über CSS änderbar
- Für manche Blogger sind diese Funktionalitäten nicht von Belangen und eher hinderlich um ihrer Schreibkreativität freien Lauf zu lassen
- Man muss sich erst noch an die neue Benutzeroberfläche gewöhnen
- Inkompatibilität mit manchen Themes und Plugin
- Bedienung auf dem Smartphone und Tablet noch problematisch